I noticed it’s not known too well .. so I decided to put this in a small blogpost.
Basically, you can use HTML on Dynamics NAV 2013 reports .. and I’m going to share how you can do that in just a few basic steps.
Step 1: Create HTML Text
It doesn’t really matter how/where/… you do it .. as long as you find a way to export code to HTML – and get it to your report. One tip concerning handling texts like this: you can use “unlimited text”-variables, that really come in handy here.. . In fact, Vjeko has written a nice article about that .. .
Here is some code that shows an example on how you could be doing that..

As you see, I’m using a query to join header/line data, which I’m reading to “fill” some kind of text-variable (LinkedTextHTML) with text that I’m formatting with HTML tags.. . Very simple .. very flexible .. trying to format text by using code.
Step 2: Use your code in a report
Again, quite obvious, isn’t it :-). I added this small step just to make two points:
- You can add lots of text this way, just by adding one field: it’s contained in one field in your dataset. This is very powerfull .. but together with that …
- … you must be careful. Because once again, your dataset could be growing very fast, consuming too much memory, and running into stuff like I mentioned here.
HTML on reports is cool stuff, but you have to manage it, not abuse it, .. be aware of consequences!
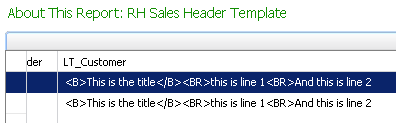
This is an example on how it shows in the dataset:

As you can see .. normal HTML. This is also an example of it not being properly managed, as the “big” text is being repeated when that’s actually not necessary.. .
The latter is not the focus of this article – if you want me to expand on that, please let me know in a comment.. .
Step 3: Tell your report to show a certain area as HTML
By default, the report is going to show your text as normal text. So by default, your text will appear as HTML code.. . This means, we have to “tell” the report that a certain area will be expecting HTML .. and it should convert it. This is how you do it:
-
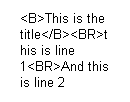
Create a textbox with your field in it. If you would stop here .. This is what you would get on your report:

-
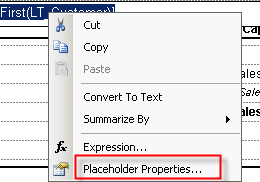
Next, you should go to your “Placeholder Properties..”, which may be somewhat tricky. Sometimes doubleclicking works, sometimes you have to select the text (expression) in your textbox .. In anyway, you should be getting this:

-
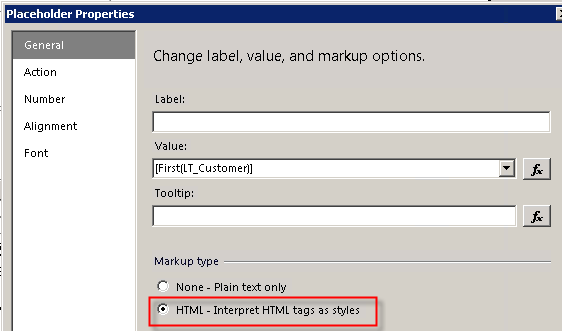
From then on, it’s easy. Select the HTML option:

-
Save, confirm, yes, … And test! The same textbox will show that text as:

As you can see .. formatted text, right from your code!
Usages
Well, I don’t have to tell you how this could be useful, do I? You can really simplify your “standardization” of your reports with it, like matching the headers and footers on all your reports.. . Or may be inserting different types and lenghts of text into your reports .. Depending on a variaty of business logic in your system .. which is managed in a central codeunit.
Know your limitations
When you talk about possibilities .. You should also talk about limitations .. . And sure there are limitations when using HTML on reports.
First of all: Not all HTML tags can be used. In fact, only these are supported:
- Hyperlinks: <A HREF>
- Fonts: <FONT>
- Header, style and block elements: <H{n}>, <DIV>, <SPAN>,<P>, <DIV>, <LI>, <HN>
- Text format: <B>, <I>, <U>, <S>
- List handling: <OL>, <UL>, <LI>
At least, that’s what the documentation on MSDN said. When I needed a line break .. this seemed to work as well by using “<BR>” while it’s not in the list.. .
But then again .. we didn’t succeed using tables at all. And that would have been really helpful when you try to do your headers and footers.. .
Furthermore, you should think about the “grow”-properties. As growing to the right is (in my understanding) not possible .. Only growing in height is possible. And that has some side-effects when you want to use HTML in footers. Namely: your text will grow down .. which means, it will grow onto the next page, which makes absolutely no sense on footers, does it? In my understaning, that’s a bug .. and not the only one as clausl will agree ;-).
Conclusion
At iFacto, we tested the HTML-feature on reports quite thoroughly before we decided how to use it in our solutions. Not everything – obviously – can be covered with HTML, so you have to know your limits. I hope this post will help you getting familiar with it.. .
Any comments are always appreciated. 🙂

7 comments
3 pings
Skip to comment form
Thanks – I was not aware of that feature!
Do you know if this would also support CSS ?
Author
Well .. not 100% sure, but I didn’t find anything about it .. so I guess not.
Someone has discovered how to put an image tag, and use it in a NAV report?
I mean the HTML code as:
for example.
Thanks!
Author
As far as I know, as it doesn’t seem a supported HTML tag in RDLC. You can find more info here: https://msdn.microsoft.com/en-us/library/ff519562.aspx
We use this feature for additional line texts for purchase lines with Can Grow property set to True. When the page break occurs within the HTML text the header rows of the line table (item no., description, amount, ..) are not repeated on the new page.
Repeating header rows at page breaks before or after the HTML text works fine in this report.
Do you have any idea to solve it? Thank you.
Author
I must be the worst RDLC-developer the world has ever seen – so sorry, no .. 🙁
[…] Continue reading » […]
[…] Bron : Waldo’s Blog Lees meer… […]
[…] Bill: If you paired the Blob Text Set and Get functions with an HTML Placeholder on the report, that might get you what you need, see Waldo’s entry on HTML on Reports. […]