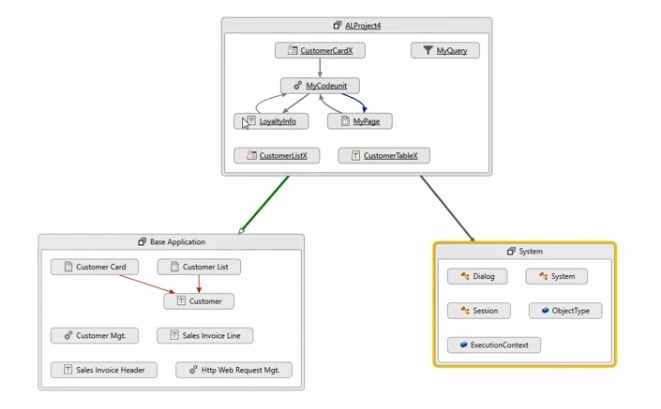
If you’ve been following the latest and greatest from Microsoft Dynamics 365 Business Central, you must be aware about “what’s cooking in Microsoft’s Lab“. In short, Microsoft is working on a possibility to generate a DGML file for your extension that you’re compiling. A DGML file is basically a file that contains all code cross references. Remember “where used” .. well .. that! I can only recommend to watch Vincent‘s session “BCLE237 From the lab: What’s on the drawing board for Dynamics 365 Business Central” from Microsoft’s Virtual Launch Event. You’ll see that you’ll be able to generate an awesome graphical representation of your dependencies:

After you have seen that session, you might wonder why I created my own “Dependency Graph”. Well .. you know .. I have been willing to do this for a very long time. Actually ever since I showed our dependency analysis, where we basically created a GraphVis representation of our C/AL Code .. a tool which I shared as well. That was working for C/AL, and I wanted to be able to show a dependency analysis based on the app.json files. Fairly easy to do .. in PowerShell. But .. we have a decent development environment now .. and I already did some minor things in an extension .. so why not …
Visualize app.json dependencies in VSCode using GraphViz
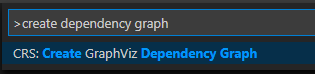
There is not much to explain, really. In my CRS AL Language Extension, I created a new command that you can find in the command palette:

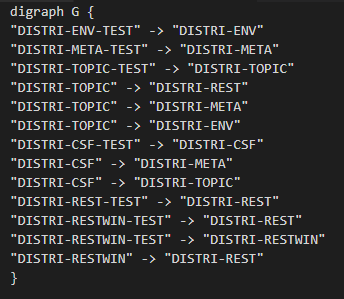
This command will read all app.json files in your workspace (so this function is really useful in a Multi Root workspace) and create a .dot (graphviz) dependency file from it:

It’s a really simple, readable format.
Now, in VSCode, there are extensions that let you build and preview this format. I liked the extension “Graphviz Interactive Preview“. If you have this extension installed, my command will automatically open the preview after generating the graph. You can also do that yourself by:

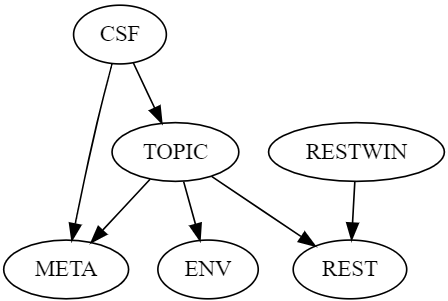
With something like this as a result:

Settings
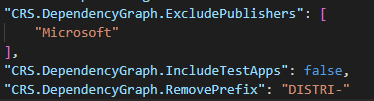
I just figured that sometimes you might want to remove a prefix from the names, or not take Microsoft’s apps into account, or not show test-apps, or… . So I decided to create these settings:
- CRS.DependencyGraph.IncludeTestApps: Whether to include all dependencies to test apps in the Dependency Graph.
- CRS.DependencyGraph.ExcludeAppNames: List of apps you don’t want in the dependency graph.
- CRS.DependencyGraph.ExcludePublishers: List of publishers you don’t want in the dependency graph.
- CRS.DependencyGraph.RemovePrefix: Remove this prefix from the appname in the graph. Remark: this has no influence on the ‘Exclude AppNames’ setting.
So, with these settings:

You can make the above graph easily a bit more readable:

Now, to me, this graph makes all the sense in the world – because I know what these names mean. But please let it loose to your extensions and let me know what you think ;-).
Enjoy!
And I’m looking forward to the DGML abilities and what the community will do with that!

7 pings
Skip to comment form
[…] Visualize app.json dependencies in VSCode (using GraphViz) […]
[…] Source : Waldo’s Blog Read more… […]
[…] might have read my post “Visualize app.json dependencies in VSCode (using GraphViz)” where I explained “another” way to generate a dependency graph. Another than […]
[…] might have read my post “Visualize app.json dependencies in VSCode (using GraphViz)” where I explained “another” way to generate a dependency graph. Another than […]
[…] might have read my post “Visualize app.json dependencies in VSCode (using GraphViz)” where I explained “another” way to generate a dependency graph. Another than what? Well – […]
[…] might have read my post “Visualize app.json dependencies in VSCode (using GraphViz)” where I explained “another” way to generate a dependency graph. Another than […]
[…] personally used in the past the nice GraphViz feature in the CRS extension (described by Waldo here). But I’ve always checked for something […]