You must have seen the launch of Vjeko’s extension: the “AL Object ID Ninja”. If you haven’t, well, let me make your day and show you some resources:
- AL Object ID Ninja – Vjeko.com
- AL Object ID Ninja v1.1.0 released – Vjeko.com
- AL Object ID Ninja – Visual Studio Marketplace
- vjekob/al-objid: Vjeko.com AL Object ID Ninja (github.com)
In short: it’s a VSCode extension that will help you manage the Object Ids in team, by reserving them (right from instellisense) in a backend, where the team is connected to. It isn’t getting more intuitive than this. And the setup is kind of a no-brainer as well, as Vjeko is managing the backend for you.
Thing is, while this is an awesome extension, it actually ONLY really works when the ENTIRE team has it installed. If one person doesn’t use it, the object ids are not being reserved, and you’ll still end up with conflicts. So .. this kind of made me ask myself again …
How can I force my developers to install certain vscode extensions when they are working for our repositories?
Well, I can already tell you: there is no decent solution as far as I am aware. So I’m going to try to make some suggestions that can help you for this .. but if someone has better suggestions or solutions, please let me know ;-).
Extension Recommendations
When searching for a solution, there is one topic you always come across on various forums, and that’s the use of the extensions.json for “workspace recommended extensions“. Recommendations. Nothing mandatory.
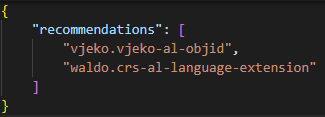
It’s simple, you create a file in the .vscode folder of your workspace (or as a workspace-setting), which you simply fill with a collection of extensions that you think are necessary for this workspace.
Here is an example:

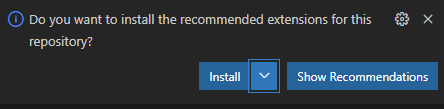
The result is that you’ll get a notification every time you open the workspace (and are about to contribute to the code) and you have one of the recommendations not installed.

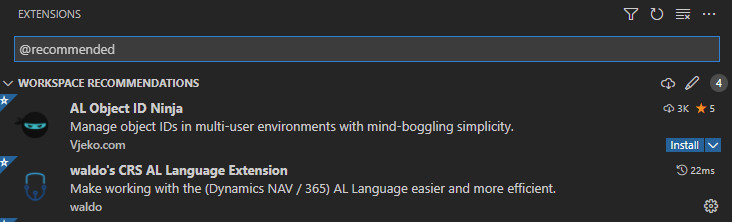
You could also simply go to extensions, and filter “@recommended” to see the list that’s recommended for this workspace.

Easy peasy. Just too bad it’s not a “force install”.
What we did: we created an extensions.json for all workspaces and we added it as part of our “template project” so that we’re sure that we do what we can to get the necessary extensions at the developers.
Your own company extension pack
You might have heard of the “AL Extension Pack“. A very simple, no-code VSCode extension that will install extensions that are defined in the pack. A simple concept that – when you have the pack installed – has as an extra benefit (well, if you’re ok with it ;-)) that it will also install extra apps when they would be added to the pack.
Creating such an extension is VERY simple, which you’ll have to compile to a VSIX and upload it to the marketplace for easy distribution. Here is everything you need to start: Your First Extension | Visual Studio Code Extension API. I also did a demo on how to create your own VSCode extension at NAVTechDays in 2017. You can find it here:
Well, such an extension pack, is SO easy to create. Easier than I explain above. It actually only needs a manifest (a package.json) and that’s it. Just have a look at my pack here: waldo1001/ALExtensionPack: An extension pack for th AL Language (Microsoft Dynamics 365 Business Central) (github.com) . You’ll see the only “real” file in there is the package.json. A manifest that’s very readable.
But I already have a VSCode extension for my company – can I use that to also “force” installation of other extensions?
Yes! Very easily. We too have a company-extension published on the marketplace, because it lets us publish and maintain company-related snippets that all developers automatically get when there are some added, or changed. It helps us tremendously for easily apply certain changes to the product.
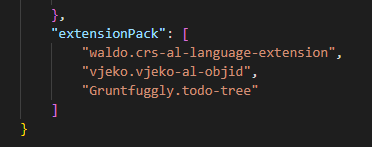
So, if you also have one, and everyone has that already installed, simply add a section to that package.json like this:

Next time your developers will update the company-extension, automatically, these extensions will be installed as well.
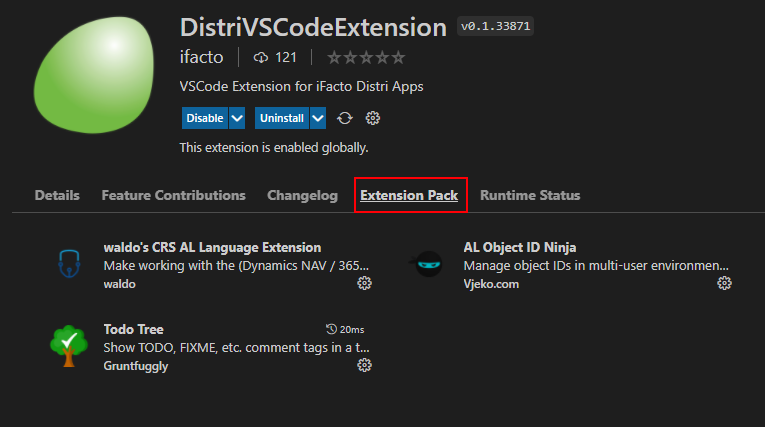
In the extension-page in VSCode, you’ll get an extra tab (Extension Pack) that will show the extensions that will be installed alongside this one:

Conclusion
This is it. This is all I could come up with about how to make my team use certain extensions. There isn’t really a “force install” or “mandatory to use” or anything like that.
Since for the “AL Object ID Ninja” it’s so important that everyone has it installed (else, ID’s will simply not be reserved), I will probably also add something in our (validation) pipeline in DevOps to check if all Ids have been reserved indeed. If not: fail the validation with the error that he has to install the extension and reserve the ID’s (kind of like make the developer work the right way).

3 comments
1 pings
Hi Eric,
I wrote a small PowerShell function we run whenever a developer creates a Docker sandbox using our build scripts.
function Check-VSCodeExtension {
param (
[ValidateNotNullOrEmpty()]
[String] $ExtensionId = ‘waldo.crs-al-language-extension’
)
try {
$InstalledExtension = (code –list-extensions) | Where-Object { $_ -eq $ExtensionId }
} catch {
Write-Warning “Cannot check if required VSCode extensions are installed. Are you not running the script from VSCode?”
return
}
if ($InstalledExtension) {
return
}
$selection = Read-Host “The VSCode Extension ‘$ExtensionId’ is currently not installed. This must be installed when you work with the DBC AL source code. (install and continue,break) (default: install)”
if (-not $selection) {
$selection = ‘break’
}
if ($selection -eq ‘break’) {
Write-Error “Please make sure VSCode Extension ‘$ExtensionId’ is installed before we continue”
}
Write-Warning “Making sure VSCode Extension ‘$ExtensionId’ installed before we continue”
code –install-extension $ExtensionId
}
And the default value wasn’t changed just to flatter you. 😉 We just found that some of the developers were not using your extension, resulting in objects with both wrong filename and object name.
Hi, I don’t know if you faced any such issue but in one of our client, we defined “Comment” field with field ID “91012” Text[250] in GL Entry Table and It was working fine until Microsoft Base Application introduces new field “Comment” in GL Entry table and We already defined this field with same name in our extension.
Now, We are not able to upgrade to latest version of on-Cloud and Microsoft is not allowing to delete field created by an Extension.
We have 131 custom tables and 135 table extension defined in this Extension.
Author
That’s why you should always add an affix to anything you develop: PTE or ISV App. In that case, you’d have a “Comment PTE” field, that wouldn’t have conflicted.. .
You ARE able to delete a field, though (in latest version). Just use the upload page.
[…] Source : Waldo’s Blog Read more… […]