When doing sessions about VSCode – one of the main advantages people always talk about (in comparison with our classic C/AL development environment (aka C/SIDE)), is “GIT Integration”. Or “Source Control Management right out-of-the-box”. I would even say that it’s difficult to work with VSCode without actually controlling your software.
Out-of-the-box GIT Support
VS Code ships with Git. So, when you install VSCode, you have a bunch of Git-stuff right under your fingertips. Basically all you expect from a source control management system, is just there! Clone a repo, branch, commit, pull/push to remote, … !
Now, this post isn’t about what Git is, nor how it works, .. even not on how git works together with VSCode. Because there is a bunch out there for you to get information about that! A very good starting point is simply the VSCode site about “version control”, which you can find here: https://code.visualstudio.com/docs/editor/versioncontrol.
It gives you an overview on what you can do with Git in VSCode – and refers to some other SCM Extensions in VSCode as well. Very interesting!
This post is about how you can get this to work on the “NAV Developer Preview”. You know, the preview of the new developer tools, the new way on how to build extensions, Extensions V2, .. ? Never heard of it? Read here (and be ashamed! ;-)).
How to get GIT working on the NAV Developer Preview
Well, basically, the support of GIT is in there, but you need to install the binaries of GIT for it to work. So that needs to be done first. But it’s not easy on the NAV Developer Preview VM on Azure, because it basically doesn’t allow you to download files with explorer.
Basically, you need to get the downloads from http://git-scm.com/. But you will see this error when you try to do that:

Easy, right? Just add that to your trusted sites.. . Well, think again. After some investigation, you’ll see it tries to download from github. Adding both github as this git-scm to your trusted sites will not help. You can however start to mingle with serversettings – well, I mingle with PowerShell. So, you basically have to figure out what the real download is, which you can find here. Just copy the link that says “click here to download manually”. That one should give you a “github”-link. Like the current one is: https://github.com/git-for-windows/git/releases/download/v2.13.0.windows.1/Git-2.13.0-64-bit.exe .
You can download the file on some other machine and copy it to the VM .. I download the file simply with PowerShell. Here is a script you would be able to just execute, and it will install git for you as well:
Invoke-WebRequest ` -Uri 'https://github.com/git-for-windows/git/releases/download/v2.13.0.windows.1/Git-2.13.0-64-bit.exe' ` -OutFile C:\DOWNLOAD\Git.exe $Command = ' C:\DOWNLOAD\Git.exe /VERYSILENT' cmd /C $Command
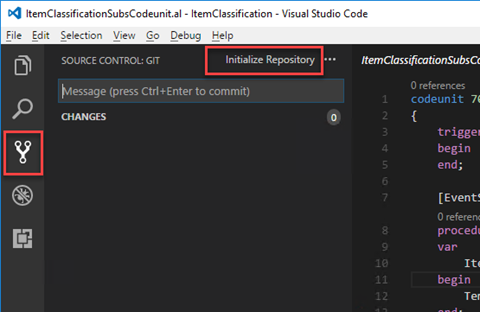
That’s it! In a way, you’re good to go now. Any new project that you start, just “Initialize Repository”

Although ..
Your first commit will fail
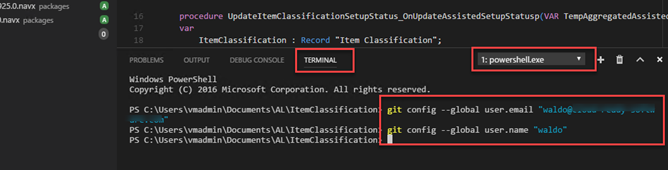
You’ll see when you want to check in, you need to set up “yourself” by providing username and email to git. Which kind of makes sense, since you haven’t identified yourself yet. The easiest way is to execute these commands in the terminal:
git config –global user.email “you@example.com”
git config –global user.name “Your Name”
Like:

And yes, now you ARE good to go. At least for the most basic things. As said, I’m not going into that.
Github
So what about Github? Or what some call “remote” repositories. Well – VSCode supports that as well – and it’s easy. What I always do (and was thought by Soren :-)), is to clone a repo from github and go from there. I follow these steps.
- CTRL+SHIFT+P
- Enter “>git: clone”
- Now you need the URL. Let’s just take the very repo that Microsoft uses to get information and such: https://github.com/microsoft/al
- Next, you need to give a “Parent Directory” – basically where the files will be stored, like “C:\Repos”
The files will be downloaded to that folder, and you’re good to go to contribute. You can commit, and push the changes to github.
And that’s how you can get going on the NAV developer preview. So, don’t just try out the new “al” language .. also get familiar with VSCode – and its integration with GIT when you’re at it!
